之前我写过一篇增加wordpress通过小工具增加友链的方法wordpress自定义小工具增加友链(一),这种方法有个缺点每次都要改源码就很不方便,这次我们尝试把连接放到数据库里然后页面上就去数据库里取这些链接来显示友情链接
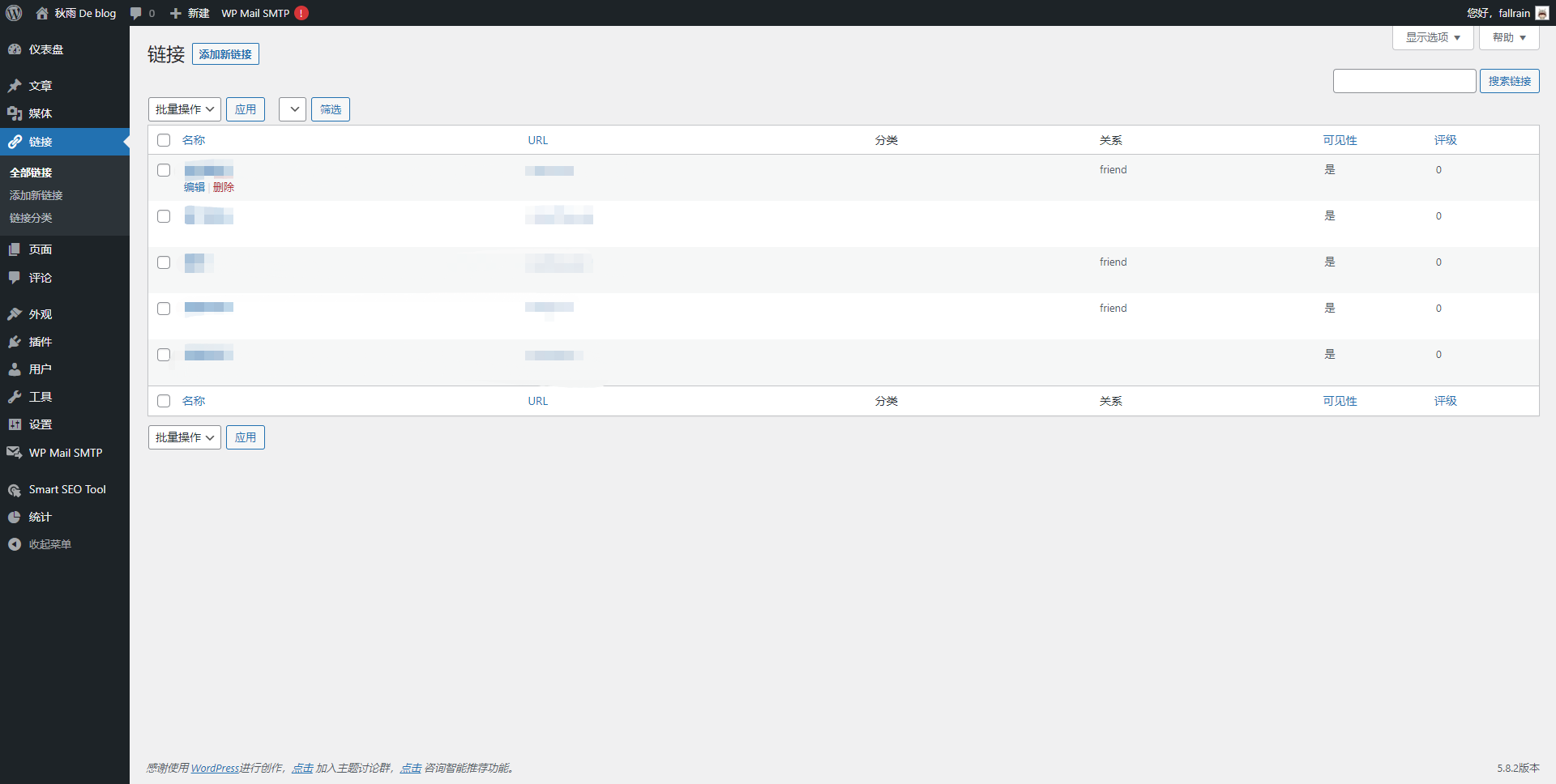
其实wordpress后台管理页面有链接的这个功能的,这个链接是存到数据库里的,而且还分类还可以选择将哪些友链显示到页面上,所以这次我们就用这个连接来做

//先来建立friend_widget继承WP_Widget
class friend_widget extends WP_Widget{
public function __construct($id_base, $name, $widget_options = array(), $control_options = array())
{
parent::__construct($id_base, $name, $widget_options, $control_options)
}
public function widget($args, $instance)
{
parent::widget($args, $instance); // TODO: Change the autogenerated stub
}
public function form($instance)
{
return parent::form($instance); // TODO: Change the autogenerated stub
}
}接下来我们需要在function.php写一个查询数据库的函数,以供在widget函数里调用
function get_lists($link_rel) {
global $wpdb;
$result = $wpdb->get_results( "
SELECT *
FROM
$wpdb->links as links
WHERE
links.link_visible = 'Y' AND links.link_rel like '%$link_rel%'
" );
if ( empty( $result ) ) {
return null;
} else {
return $result;
}
}接下来重写 widget 函数
function widget($args, $instance)
{
if (function_exists('get_lists')) { //判断函数是否存在
$links = get_lists("friend"); //获取友链列表
if (!empty($links)) {
extract($args);
echo $before_widget;
echo "<h4 class='widget-title'>友情链接</h4>";
echo " <div class='friends' style='display: flex;flex-wrap: wrap;'>";
foreach ($links as $link) {
echo "<a class=$link->link_rel style='border-color: {$this->getcolor()};'
target='$link->link_target' href='$link->link_url'
onmouseout='outcolor(this)' onmouseover='overcolor(this)'>$link->link_name</a>";
}
echo "</div>";
echo $after_widget;
}
}
}然后重写他的构造函数,将小工具的名字和描述加上去
function __construct()
{
$widget_ops = array(
'classname' => 'widget_kratos_search',
'name' => '友情链接',
'description' => '友情链接'
);
parent::__construct(false, false, $widget_ops);
}然后把这个小工具注册到wordpress中
add_action('widgets_init', function () {
register_widget('friend_widget');
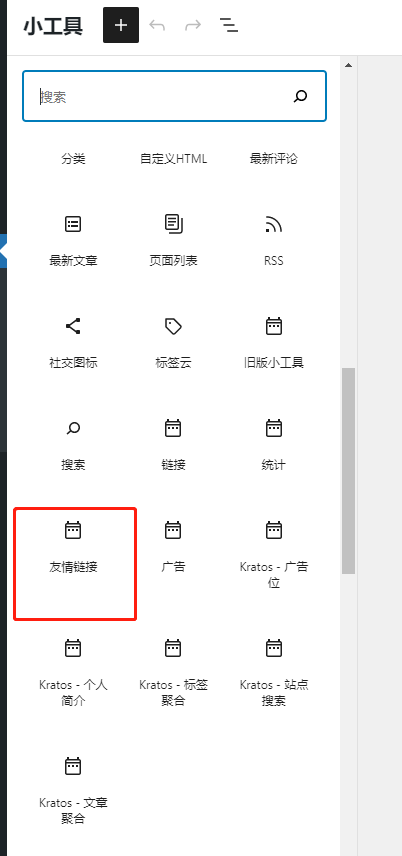
});然后我们就可以在小工具页面看到我们的小工具。

这样看着很完美,但有个问题,因为查sql的时候是写死的friend,下次如果需要更改分类的时候还要改代码很不方便,况且小工具也有编辑页面,那么是不是可以在页面加个分类的输入框来选择分类的详情呢。
想加个输入框那就需要重写小工具的form函数,通过get_field_name与get_field_id函数来获取唯一的name和id,通过 esc_attr来获取我们输入过的分类内容进行回显。
<?php
function form($instance)
{
@$link_rel=esc_attr($instance['link_rel']);
?>
<p>
<label for="<?php echo $this->get_field_id('link_rel')?>">
关系:
<input class="widefat" id="<?php echo $this->get_field_id('link_rel')?>"
name="<?php echo $this->get_field_name('link_rel')?>" type="text" value="<?php echo $link_rel?>">
</label>
</p>
<?php
}然后我们在widget函数里通过$instance将他拿出来
function widget($args, $instance)
{
if (function_exists('get_lists')) {
$link_rel = $instance['link_rel'];
$links = get_lists($link_rel);
if (!empty($links)) {
extract($args);
echo $before_widget;
echo "<h4 class='widget-title'>友情链接</h4>";
echo " <div class='friends' style='display: flex;flex-wrap: wrap;'>";
foreach ($links as $link) {
echo "<a class=$link->link_rel style='border-color: {$this->getcolor()};'
target='$link->link_target' href='$link->link_url'
onmouseout='outcolor(this)' onmouseover='overcolor(this)'>$link->link_name</a>";
}
echo "</div>";
echo $after_widget;
}
}
}这样我们就完成了一次小工具的开发。剩下就写友链小工具的样式和动作,这里不对其阐述具体可以查看wordpress自定义小工具增加友链(一)
<?php
//完整代码
class friend_widget extends WP_Widget
{
function __construct()
{
$widget_ops = array(
'classname' => 'widget_kratos_search',
'name' => '友情链接',
'description' => '友情链接'
);
parent::__construct(false, false, $widget_ops);
}
function widget($args, $instance)
{
if (function_exists('get_lists')) {
$link_rel = $instance['link_rel'];
$links = get_lists($link_rel);
if (!empty($links)) {
extract($args);
echo $before_widget;
echo "<h4 class='widget-title'>友情链接</h4>";
echo " <div class='friends' style='display: flex;flex-wrap: wrap;'>";
foreach ($links as $link) {
echo "<a class=$link->link_rel style='border-color: {$this->getcolor()};'
target='$link->link_target' href='$link->link_url'
onmouseout='outcolor(this)' onmouseover='overcolor(this)'>$link->link_name</a>";
}
echo "</div>";
echo $after_widget;
}
}
}
function getcolor()
{
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
return "#" . $rand[rand(5, 13)] . $rand[rand(0, 15)] . $rand[rand(5, 13)] . $rand[rand(0, 15)] . $rand[rand(5, 13)] . $rand[rand(0, 15)];
}
function form($instance)
{
@$link_rel=esc_attr($instance['link_rel']);
?>
<p>
<label for="<?php echo $this->get_field_id('link_rel')?>">
关系:
<input class="widefat" id="<?php echo $this->get_field_id('link_rel')?>"
name="<?php echo $this->get_field_name('link_rel')?>" type="text" value="<?php echo $link_rel?>">
</label>
</p>
<?php
}
}
add_action('widgets_init', function () {
register_widget('friend_widget ');
});
文章评论
很漂亮的代码,谢谢站长无私分享。