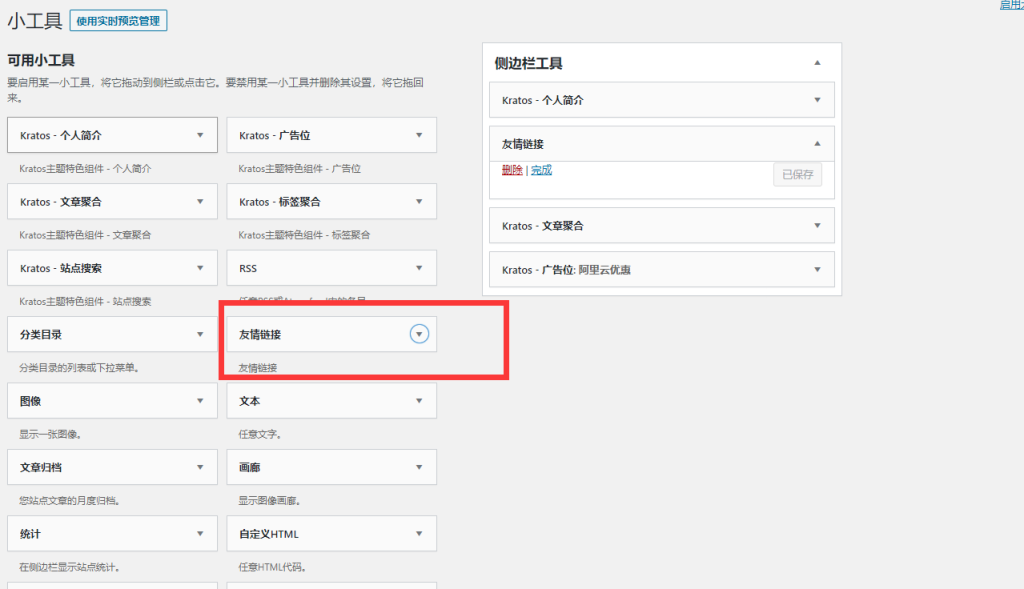
wordpress可以通过自定义侧边栏工具来自定义侧边栏,比如广告位、友情链接、播放列表等等,这次我们来通过友情链接来讲一下如何自定义侧边栏工具。
先说实现的步骤,首先需要我们新建一个php文件来存放友情链接类来继承WP_Widget的小工具接口、然后将友情连接放到widget函数里,然后我们调用wordpress小工具的钩子widgets_init将我们定义的类配置进去,因为小工具是在funcation.php里配置的,所以我们需要在funcation.php引用我们新建的php文件,然后在后台将该工具类放到页面上显示出来。
具体的方法,我们先新建一个php文件,创建一个friend_Widget类来继承WP_Widget这里提供了三个方法
widget($args, $instance) //小工具在侧边栏显示的函数
update($new_instance, $old_instance) //更新时调用的函数
form($instance)//Widget菜单的显示时执行该函数
__construct() //当前类的构造函数用于注册小工具的名字与简介信息class friend_Widgetextends extends WP_Widget
{
// 初始化设定,定义小工具的名字等基本信息
function __construct()
{
$widget_ops = array(
'classname' => 'widget_kratos_search',
'name' => '友情链接',
'description' => '友情链接'
);
parent::__construct(false, false, $widget_ops);
}
function widget($args, $instance)
{
}
function update($new_instance, $old_instance)
{
return $instance;
}
function form($instance)
{
}
add_action('widgets_init', function () { //wordpress小工具钩子
register_widget('friend_Widgetextends');
});
}接下里我们就可以在widget函数里写具体的实现方法
function widget($args, $instance)
{
$links = array(
array("name" => "猫饭", "link" => "https://maofun.com/"),
array("name" => "莲梦青语", "link" => "https://lmqyu.cn"),
array("name" => "再别康桥", "link" => "http://www.zyea.com/"),
array("name" => "帅七驿站", "link" => "https://shuai7boy.vip/"),
array("name" => "轻客笔记", "link" => "https://mscore.cn/"),
array("name" => "CoderZh Blog", "link" => "https://blog.coderzh.com/")
);
extract($args);
echo $before_widget;
echo "<h4 class='widget-title'>友情链接</h4>";
echo " <div class='friend' style='display: flex;flex-wrap: wrap;'>";
foreach ($links as $link) {
echo '<a class="friend_links" style=" border-color: ' . $this->getcolor() . ';" target="_blank" name="links" href="' . $link['link'] . '" onmouseout="outcolor(this)" onmouseover="overcolor(this)">' . $link['name'] . '</a>';
}
echo "</div>";
echo $after_widget;
}然后我们需要将PHP文件引用到function.php里面
<?php
require get_stylesheet_directory(). '/widget.php';//主题的配置方式
require get_template_directory_uri(). '/widget.php';//子主题的配置方式
/**
剩下的一堆配置函数
**/
?>

我们还可以对友情连接加一些css样式与js的动作
/*样式*/
.friend_links{
margin: 4px 8px;
letter-spacing: 1px;
padding: 0px 5px;
font-size: 16px;
border-radius: 5px;
border-style: solid;
border-width: 2px;
color: #000000;
text-decoration: none;
}/*js动作*/
function overcolor(link) {
link.style.background = link.style.borderColor;
link.style.color = "#fff";
}
function outcolor(link) {
link.style.borderColor = link.style.background;
link.style.background = "";
link.style.color = "#000";
}注意在添加自定义js文件时要在function.php里通过wordpress的wp_enqueue_script钩子添加,否则会出现意想不到的问题。
<?php//添加js的方法
function add_child_theme_scripts()
{
wp_enqueue_script('genera', get_stylesheet_directory_uri() . '/js/genera.js', array(), 1.0);
}
add_action('wp_enqueue_scripts', 'add_child_theme_scripts');
?>至此wordpress小工具相关知识已讲完因为暂时用不到更新所以我也没有做update与form函数
但这里也可以通过侧边栏类的form函数在后台进行友链的更新而不用编辑代码。具体查看wordpress自定义小工具增加友链(二)
文章评论